Let's explore the majestic map array method and all it's glory.
Keywords used in this article:
array: a list-like object that one can traverse or modify (mutate)
integer: a real number, not a string (text)
index: the numerical position of an item in an array
string: actual text that cannot be used in mathematical equations
I have no reason why map() is my favorite array method, but it is. Map powers through the indexes of your array, and creates a new array based on whatever function you told it to do, at each index. By the end of this article, you'll be able to accurately and confidently use the map() array method.
Array of sunshine...
So let's make an array of numbers, fill it with actual integers, and map over it:
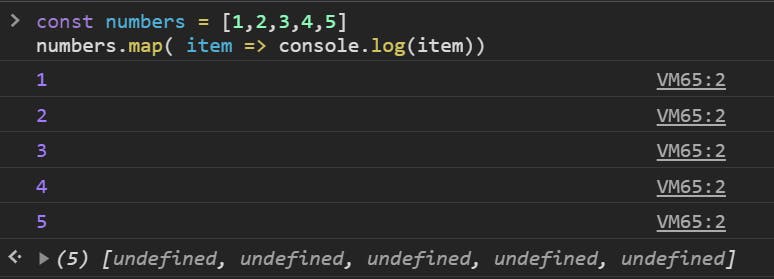
const numbers = [1,2,3,4,5]
numbers.map( item => console.log(item))

What happened here in console?
First, the very bottom of the console is simply saying this map method created an array, and each index it rolled over is undefined. So it's an array with 5 indexes that have undefined values. This is to be expected since we're not actually doing any assignment in the callback function, yet.
Second, line 2 of our program is console logging each index it's found in the array. It's important to refer to each item in an array as either the index or the item. Referring to a number in an array may get confusing here's why:
The first number in the array is 1 and it's the first item in the array. However, it's index value is 0. That's because an array's index starts at 0, then 1, then 2 and so on.
So there are 5 items in the array of numbers, but there first item in the array is an index of 0 and the 5 in the array is at an index of 4.
Let's take another look at an array of string values:
const pets = ['dog', 'cat', 'bird', 'ape']
The index value of dog is 0.
The index value of ape is 4.
You are here
You don't have to take my word for it though. You can pass a 2nd parameter in your argument in the callback function to identify the index it's currently on:
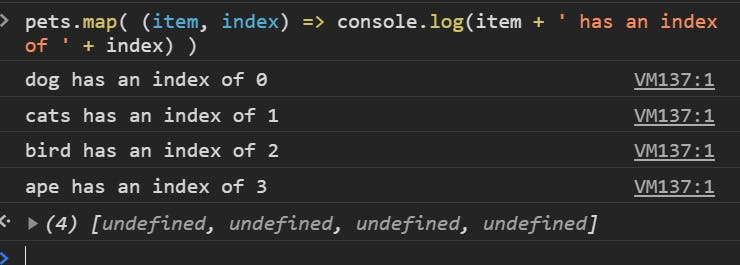
pets.map( (item, index) => console.log(item + ' has an index of ' + index) )

Now we see the index of each item in the array.
Now let's go back to our numbers array and see map in action.
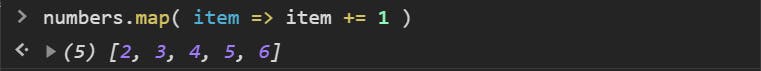
numbers.map( item => item = item + 1)

Look at the array that was created from this map method. It increases each number by one as directed in our callback method of 'item ⇒ item = item + 1'. So it effectively looked at each index, saw that it was a number type, so it added the integer we instructed to add, 1.
FYI a leaner way of writing the same method is this:

Important note: the index value of an item in an array is indeed an integer and not a string.
Another day, a new array
Something else to note is that using the map method actually creates a brand new array. So when you run a map method by itself, you are creating an array where it is in the program. Having said that, you aren't mutating (modifying) the original array you're mapping. Take a look below:
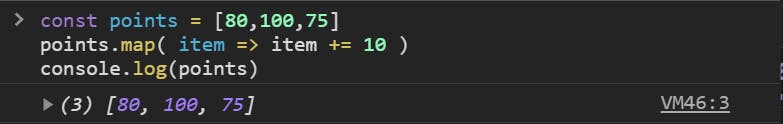
const points = [80,100,75]
points.map( item => item += 10 )
console.log(points)

See what happened? The items in the array points haven't increased by 10. That's because an array was made, but isn't referenced anywhere because it's created a new array, with the items increased by 10, but they haven't been assigned to a new variable.
Remember, whenever you use the map method, you're creating a NEW array, not modifying the one you're mapping.
Here's how to rewrite this program:
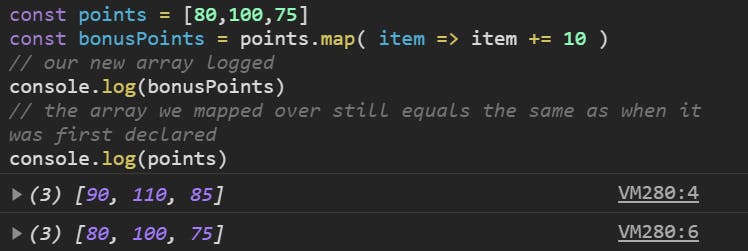
const points = [80,100,75]
const bonusPoints = points.map( item => item += 10 )
// our new array logged
console.log(bonusPoints)
// the array we mapped over still equals the same as when it was first declared
console.log(points)

Take a look, bonusPoints is a new variable that's been assigned the brand new array the map method made to the right of the equal sign, on line 2. And then we console log it and see the numbers have been increased by 10.
For reference, we logged the points array we used to map in bonusPoints. We see the numbers are unchanged from when they were first declared in line 1. That's because, they were never modified.
Another take
Let's say you had an array of numbers, and you want to create a new variable that stores a check on each item that is less than 10. Let's take a look at how you do that:
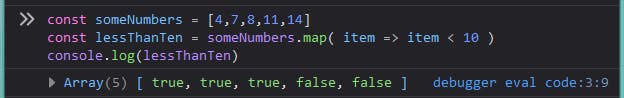
const someNumbers = [4,7,8,11,14]
const lessThanTen = someNumbers.map( item => item < 10 )
console.log(lessThanTen)

So we see that the first 3 numbers are less than 10 because they have the boolean of true, but the last two numbers are greater than 10.
The lay of the land
Here are some rules to think about while using the map() method:
- Only use the map method when you want to create a new array
- Only use it when you're returning a value from the callback method
So in other words, it's not advised to use map if you're not using the array it returns.
Map() can also be a little factory
Let's say you have an ID component that looks something like this:
function userCard(data) {
return `<div class="card">
<img src="${data.picture.large}" alt="Avatar" class="image">
<div class="container">
<h4><b>${data.name.first} ${data.name.last}</b></h4>
<p>${data.email}</p>
</div>
</div>`;
}
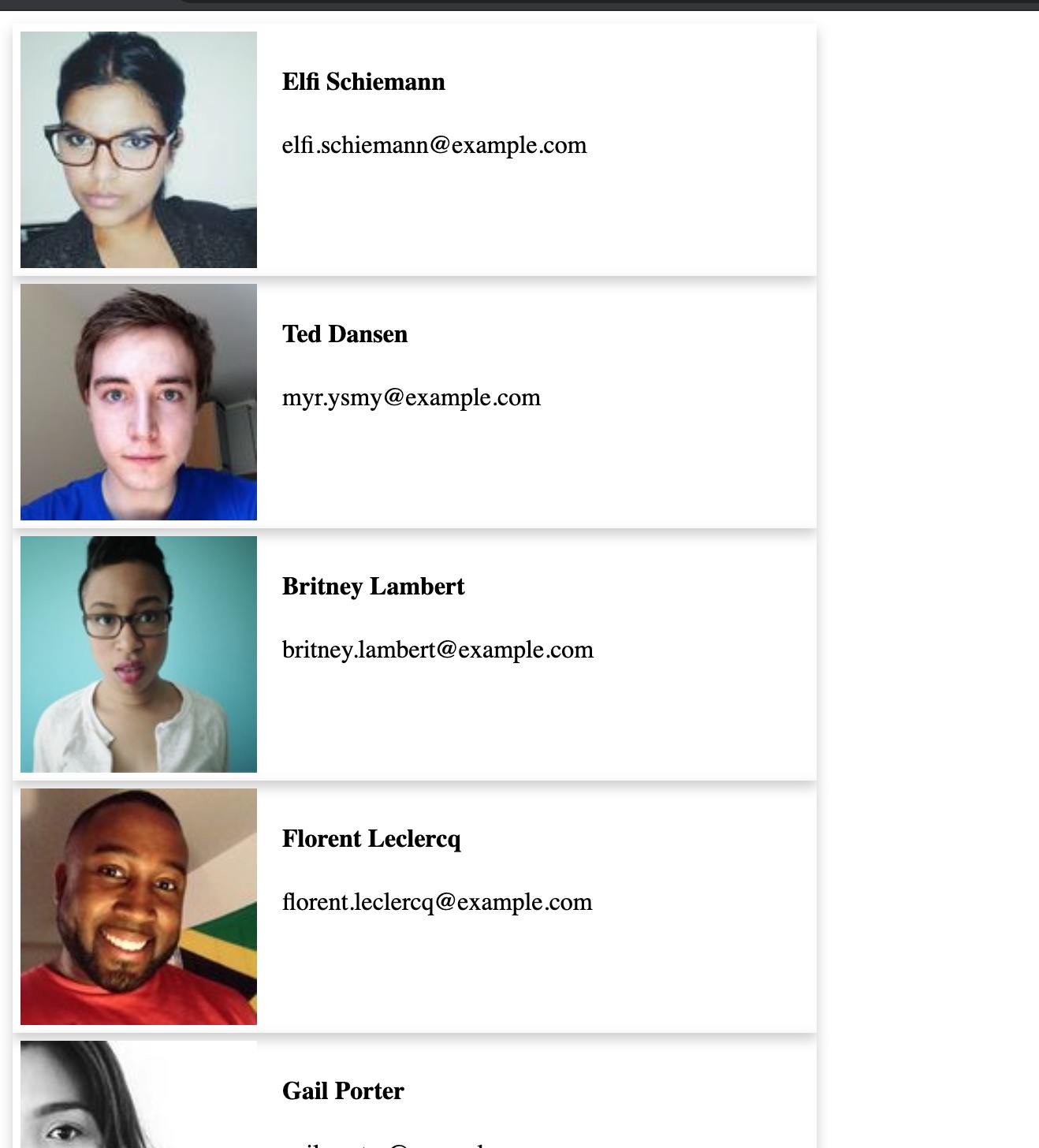
Let's say we had an array of objects that stored 7 people's information. We need to render 7 ID cards to the screen. If we copy and paste 7 ID card components to our HTML page, that's a lot of management to be responsible for. Wouldn't it be nice to have one component dictate what they all look like?
Enter map to the rescue!
let cards = people.map((item) => userCard(item));
div.innerHTML = cards.join(" ");

By allowing our map method to traverse over our array, we are creating a new array. That array is then rendered to the DOM via innerHtml.
Check out the GitHub for this example.
And for those React users, you can easily to the same, just returning your component instead.
Back to base camp
To sum up the map method, you're creating a new array and filling it with items based on the callback function you passed to it. You should feel comfortable using the map method. I hope this map field guide has helped you in your journey as developer.
Please let me know if this has been as clear as mud. I'd be happy to clear things up for you. :D
Remember, adventure is out there!
Photo by Matilda Vistbacka on Unsplash
